애드센스를 블로그에 게재할 수 있는 방법은 크게 자동과 수동이 있습니다. 만약 수동으로 애드센스를 게재하신다면 꼭 알고 있어야 할 사항이 있는데요, 바로 중복코드를 제외하는 것입니다. 블로그 성능과도 관련 있는 문제이기 때문에 수동방식을 택하신 분들은 이 부분을 꼭 신경 쓰시면 좋을 것 같습니다. 간단한 내용이니 빠르게 설명 드릴게요.
중복코드 제외기

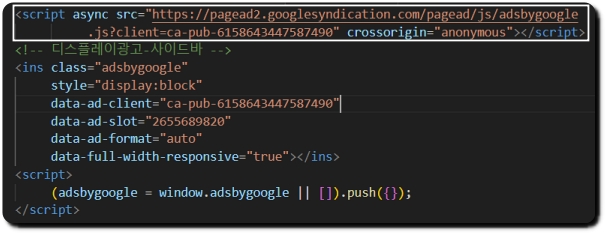
애드센스를 수동으로 삽입하기 위해서는 기본적으로 위에 보이는 것과 같은 HTML 코드를 원하는 위치에 넣어줘야 합니다. 애드센스 코드를 보시면 항상 위와 같이 하얀 박스 부분과 그 외의 부분으로 구성돼 있는데요, 각각의 성격이 다릅니다.
공통 코드
하얀색 박스에 해당하는 부분은 공통코드입니다. 자동이든 수동이든 상관없이 애드센스 게재를 위해서 블로그에 반드시 포함되어 있어야 하는 코드입니다. 이 코드는 블로그에 딱 한번만 추가해주세요. 요리를 예로 말씀드리면 A, B, C 요리를 하기 위해 레시피 책은 한번만 구매하면 됩니다. 똑같은 책을 A 요리할 때, B 요리할 때, C 요리할 때 각각 사지 않는 것 처럼 애드센스의 공통 코드도 한번만 추가 해주시면 됩니다.
그럼 어디에 추가하면 되는지 궁금하실 텐데요, 블로그의 Header 영역 안에 넣어주시면 됩니다. 티스토리의 경우 스킨 편집에 들어가서 입력해주시면 되고요 워드프레스의 경우 Header에 값을 추가할 수 있는 플러그인을 이용하시면 됩니다. 저는 Header 수정을 위해 WPCode라는 플러그인을 사용하는데요, 혹시 WPCode의 사용법이 필요하신 분은 여기 글을 참고해주세요.
광고 코드
실제 광고 코드는 하얀색 박스를 제외한 부분입니다. 이 영역은 광고의 종류에 따라, 스타일에 따라 조금씩 달라집니다. 위에서 공통 코드를 레시피 책이라고 비유했다면 광고 코드는 요리에 해당하는 부분이죠. 따라서 광고를 게재하려는 위치에 하얀 박스 부분은 제외하고 나머지 부분을 입력해주시면 됩니다. 혹시 워드프레스 이용하시는 분 중 매번 광고 코드 입력하는 게 불편하다고 느끼는 분이 계시다면 Ad Inserter 라는 플러그인을 사용해보세요. 수동 광고이지만 마치 자동인 것 처럼 설정할 수 있는 워드프레스 플러그인입니다.
공통코드 제외 이유
앞에서도 말씀드렸지만 광고를 게재할 때 마다 공통코드를 포함시키면 요리할 때 마다 똑같은 레시피 책을 반복해서 구입하는 것과 비슷합니다. 한 페이지에 광고가 4개 있다고 가정하면 한번만 불러와도 되는 공통 코드를 4번이나 불러오기 때문에 광고 출력속도 그리고 페이지 로딩 속도도 저하될 수밖에 없습니다.
맺음말
하나의 글로 써도 될까 싶을 정도로 간단한 내용이지만 애드센스를 처음 이용하시는 분께는 어쩌면 생소한 내용일지도 모른다는 생각에 용기를 내어 글을 적습니다. 혹시 궁금하신 내용이 있으면 언제든 댓글로 알려주세요. 감사합니다.
- 워드프레스 플러그인 WPcode 활용방법
- 워드프레스에서 표(테이블) 예쁘게 꾸미기
- 워드프레스 글 하단에 관련 글 목록 입력하기
- Ad Inserter 이용해서 애드센스 배치하기
- 애드센스 수동 배치할 때 주의할 점 – 중복코드 제외하기