처음 애드센스 광고를 수동으로 게재하다 보면 디스플레이 광고가 좋은지 인아티클 광고가 좋은지, 설정은 어떻게 해야 내 블로그에 어울리는지 등 헷갈리는 부분이 많습니다. 오늘 글에서는 인아티클 광고는 무엇인지, 그리고 내가 원하는 모양으로 어떻게 설정할 수 있을지 알아보겠습니다.
인아티클 광고란?
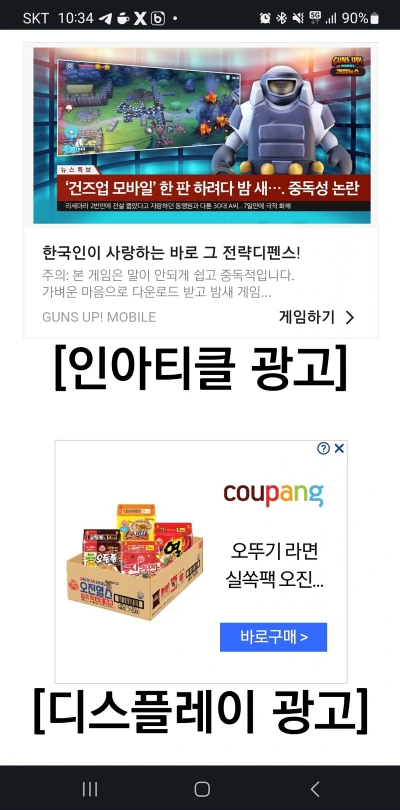
애드센스에는 기본적으로 4종류의 광고가 있습니다. 디스플레이 광고, 인피드 광고, 멀티플렉스 광고 그리고 인아티클 광고입니다. 인아티클 광고는 이름만 들어봐도 대략 어떤 광고인지 느낌이 오시죠? 지금 상단에 표시되고 있는 광고도 인아티클 광고인데요, in article, 글 중간에 삽입하기 적합한 광고입니다. 주로 이미지 그리고 글로 작성된 설명이 포함된 광고여서 글 중간에 삽입되어도 큰 이질감이 없다는 게 장점입니다.
디스플레이 광고와의 차이점

혹시 인아티클 광고가 디스플레이 광고랑 헷갈리신다면 위에 이미지를 한번 봐주세요. 인아티클 광고는 위에 말씀드린 것처럼 디스플레이 광고 보다 글씨가 많은 편 이어서 게시 글 중간에 위치해도 큰 이질감이 없죠. 반면 아래에 있는 디스플레이 광고는 글씨보다 이미지 위주의 광고입니다. 그 형태 또한 위에 예시로 보여드린 광고 외에도 정말 다양 합니다. 광고의 형태에 구애받지 않고 현재 광고를 송출할 수 있는 공간에 최적화된 광고를 송출하는게 디스플레이 광고 입니다.
인아티클 광고 화면 출력 방식
데스크톱
인아티클 광고는 데스크톱 브라우저와 같이 큰 화면으로 접속할 때는 현재 글이 출력되고 있는 화면의 너비로 광고가 출력됩니다. 지금 이 글 바로 위에있는 인아티클 광고를 데스크톱 PC에서 보시면 글과 똑같은 너비로 광고가 출력되고 있지요.
모바일
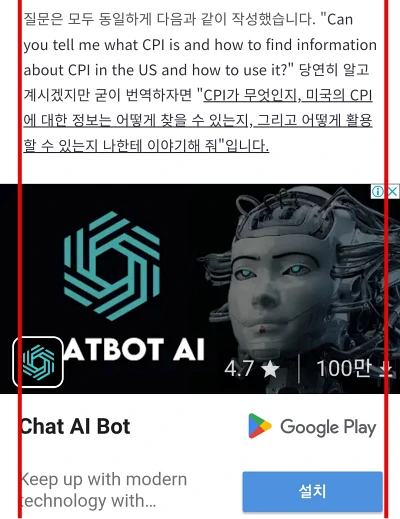
그런데 모바일로 인아티클 광고를 출력하면 글이 출력되고 있는 화면의 너비와는 달리, 화면 전체를 차지하는 광고가 출력됩니다.

빨간 줄 까지가 현재 글이 출력되고 있는 영역인데 인아티클 광고가 그 영역을 넘어서 화면 전체를 차지하는 광고를 출력합니다. 구글의 설명에 따르면 이렇게 화면 전체를 차지하는 광고가 수익률이 더 좋다고 합니다.
인아티클 광고 설정하기
디스플레이 광고 송출 여부
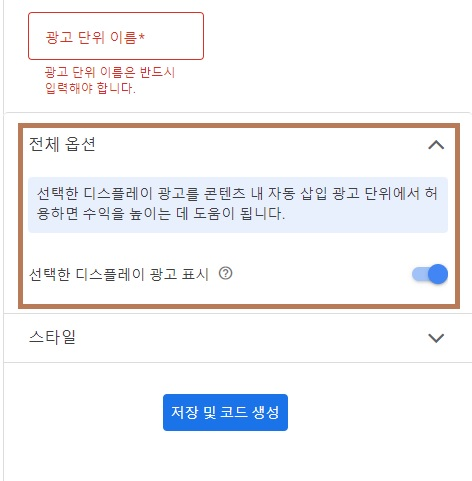
갑자기 인아티클 광고에서 디스플레이 광고 송출이라는 말이 왜 나오나 하실 수도 있지만, 인아티클 광고를 수동으로 생성할 때 디스플레이 광고도 같이 송출될 수 있도록 기본적으로 설정됩니다. 아래 화면을 보시죠.

“선택한 디스플레이 광고 표시”라는 설정이 기본적으로 On 되어 있죠. 구글의 판단에 의하면 인아티클 광고이지만 디스플레이 광고를 섞어서 출력하면 수익이 더 높다고 합니다. 이 설정을 끄고 인아티클 광고를 생성하면 인아티클 광고 자리에 디스플레이 광고가 출력되지 않습니다. 참고로 저는 구글 서비스의 한글 번역은 정말 별로라고 생각하는데요, 위의 문구가 잘 이해 안되시는 분들은 영어로 된 표현을 보시는게 나을수도 있습니다 (Allowing selected display ads in your In-article ad unit can help boost revenue).
모바일에서 화면에 꽉 차게 출력할지 여부
위에서 말씀드릴 때 인아티클 광고는 모바일 상에서 화면 너비 전체를 사용해서 광고를 출력한다고 말씀드렸죠. 만약에 전체 화면에 꽉 찬 광고가 싫고 현재 게시글과 잘 어울리는 광고를 출력하고 싶다면 다음과 같이 하시면 됩니다.
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="XXXX"
data-full-width-responsive="false"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
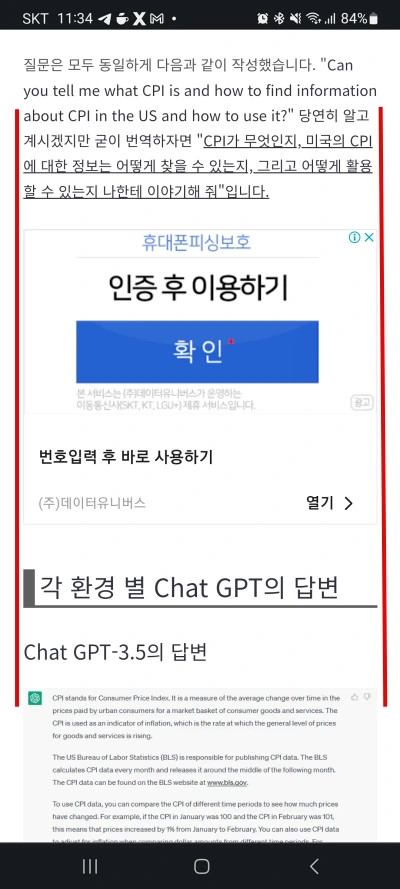
</script>나머지는 다 원래 있던 코드들이고요, data-full-width-responsive=”false”라는 설정만 복사해서 위의 스크립트와 같이 7번째 줄에 끼워 넣으면 됩니다. 그래서 수정된 화면은 아래와 같습니다.

이번에는 모바일 화면에서 인아티클 광고가 화면을 꽉 채우지 않고 글이 출력된 만큼의 공간만 차지하고 있습니다. 이렇게 설정하면 이질감도 덜 하고 마치 광고가 블로그에 더 최적화 된 것 같은 느낌을 줍니다. 물론 눈에 덜 띄면 광고 효율은 떨어질 수도 있겠죠.
맺음말
사실 인아티클 광고에 디스플레이 광고를 섞는 게 좋을 수도 있고 그렇지 않을수도 있습니다. 인아티클 광고의 너비도 화면을 꽉 채우는게 좋을수도 있고 나쁠 수도 있죠. 블로그마다 그리고 사람마다 상황이 다르기 때문에 본인의 블로그에 가장 잘 맞는 설정을 찾으셔서 모양도, 기능도 놓치지 않는 블로그 운영 하셨으면 좋겠습니다.
Leave a Reply