워드프레스를 이용해서 처음 표(테이블)를 만들어보면 너무 투박해서 보기 좋게 꾸미고 싶은데 어떻게 해야 할지 막막할 때가 있습니다. 사실 제가 그랬거든요. 생각보다 쉬운 방법이 있어서 설명 드리려고 합니다. 그대로 따라하기만 하시면 될 것 같아요.
이렇게 생긴 표를 만들겁니다
| 컬럼1 | 컬럼2 | 컬럼3 | 컬럼4 |
| – | – | – | – |
| – | – | – | – |
CSS 관리 플러그인 설치/실행
CSS 파일은 홈페이지의 디자인을 설정하는 파일입니다. 당연히 본문 중 입력할 표의 디자인도 CSS 파일에 미리 설정해야 하는데요, 워드프레스의 테마에 따라 CSS 파일에 내용을 쉽게 추가할 수도 그렇지 않을 수도 있습니다. 각 자의 상황이 어떤 지 제가 알지 못하기 때문에 우선 CSS 파일을 관리해주는 플러그인을 하나 설치하고 그 플러그인을 기준으로 설명 드리겠습니다.
WPCode 플러그인 설치
CSS 파일을 관리해주는 플러그인은 너무 많습니다. 저는 그 중에서 유명한 WPCode 플러그인을 설치했고요, 설명도 WPCode를 기준으로 드리겠지만 다른 플러그인을 설치하셔도 전혀 상관없습니다. 현재 워드프레스 테마의 CSS 파일만 수정할 수 있으면 됩니다. 참고로 WPCode 플러그인은 유료로 전환할 수 있지만 무료 기능만 사용해도 지금 하려는 기능은 충분히 수행할 수 있습니다.
플러그인 실행

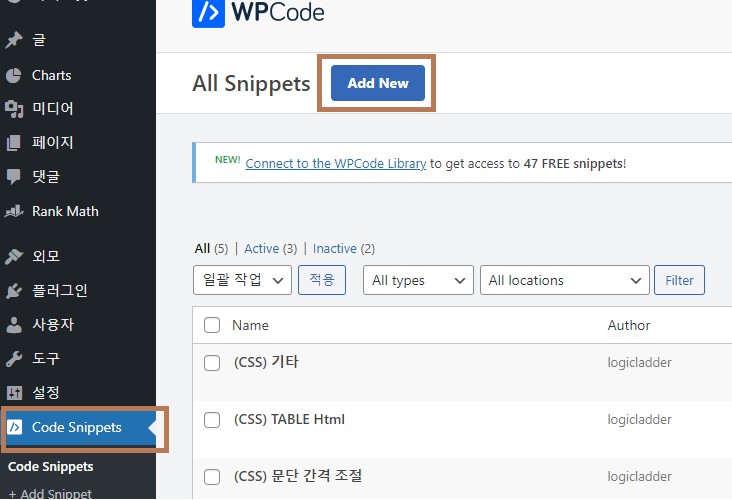
위에 이미지와 같이 워드프레스 관리자 화면에서 “Code Snippets” 메뉴를 선택하신 후 우측 화면 상단에 “Add New” 버턴을 누르세요.

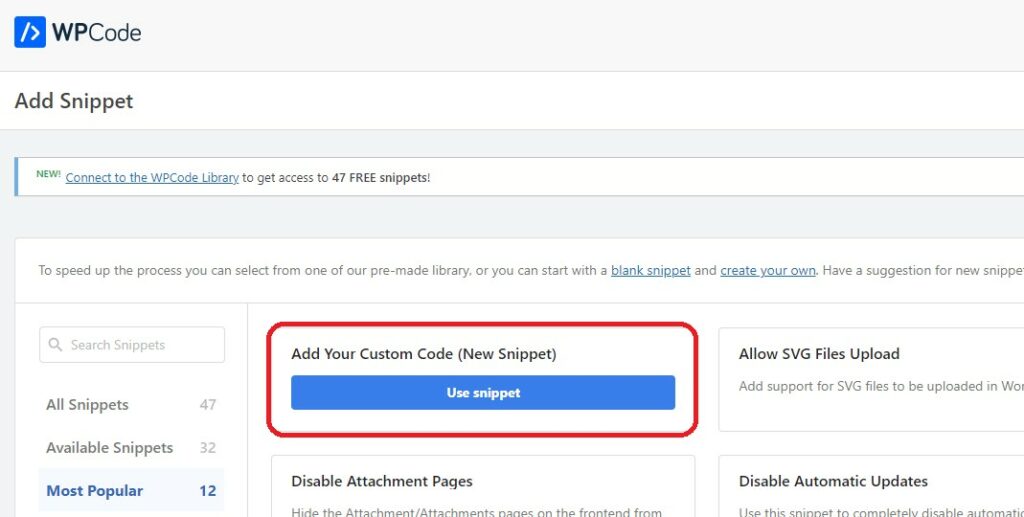
다음 화면에서 가장 앞에 있는 “Add Your Custom Code” 아래 있는 “Use snippet” 버튼을 클릭하시면 새로운 CSS를 입력할 준비가 완료됐습니다.
표(테이블) CSS 입력
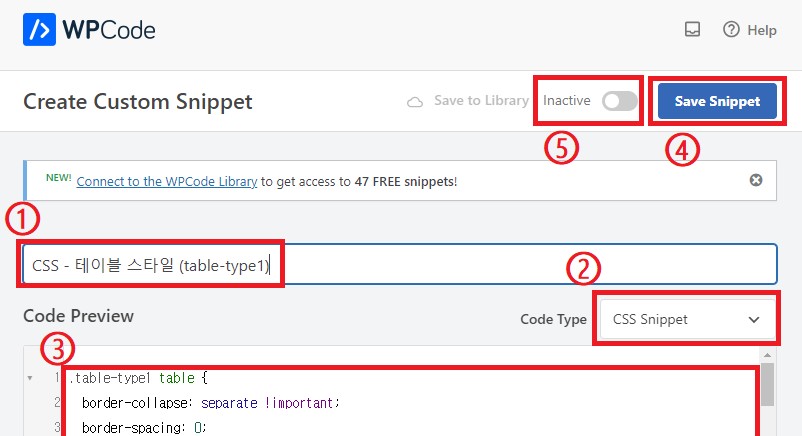
아래 이미지와 같이 표 디자인과 관련된 CSS 값을 입력하고 저장합니다. 복잡해 보이지만 그냥 붙여넣기 하고 저장하면 끝입니다.

1. 스타일 제목 입력
어떤 값이든 지금 입력하는 테이블 스타일을 떠올릴 수 있는 제목을 입력하면 됩니다. 특히 지금 작성하는 스타일을 적용할 때 table-type1 이라는 키워드를 사용할 예정이어서 저는 제목에 table-type1 이라는 값도 같이 명시했습니다.
2. Code Type 설정
WPCode 플러그인은 CSS 추가 외에도 여러 기능이 있습니다. 지금은 CSS를 추가하는 작업을 수행 중 이기 때문에 CSS Snippet을 선택합니다.
3. 표(테이블) 스타일 코드 입력
.table-type1 table {
border-collapse: separate !important;
border-spacing: 0;
width: 100%;
}
.table-type1 th,td {
padding: 6px 15px !important;
border: 0px !important;
}
.table-type1 tr:first-child {
background: #42444e;
color: #fff;
font-weight: bold;
}
.table-type1 tr:first-child td:first-child {
border-top-left-radius: 6px;
}
.table-type1 tr:first-child td:last-child {
border-top-right-radius: 6px;
}
.table-type1 td {
border-bottom: 1px solid #c6c9cc !important;
}
.table-type1 td:first-child {
border-left: 1px solid #c6c9cc;
}
.table-type1 tr:nth-child(even) td {
background: #eaeaed;
}
.table-type1 tr:last-child td:first-child {
border-bottom-left-radius: 6px;
}
.table-type1 tr:last-child td:last-child {
border-bottom-right-radius: 6px;
}위에 코드를 그대로 복사해서 3번 위치에 붙여넣기 하시면 됩니다. 그리고 코드를 보시면 문장 끝에 !important로 끝나는 문장이 있고 그렇지 않은 문장이 있는데요, 만약 원하는 스타일 대로 표가 잘 출력되지 않는다면 !important가 없는 문장 끝에도 !important를 입력해보세요. 이미 작성되어 있는 CSS에 따라 !important는 필요할 수도 그렇지 않을 수도 있습니다. (!important를 입력하면, 해당 스타일이 이미 지정되어 있더라도 지금 입력한 스타일을 최종으로 사용하라는 뜻입니다)
4. 입력한 스타일 저장
5. 입력한 스타일 활성화
표에 스타일 적용하기

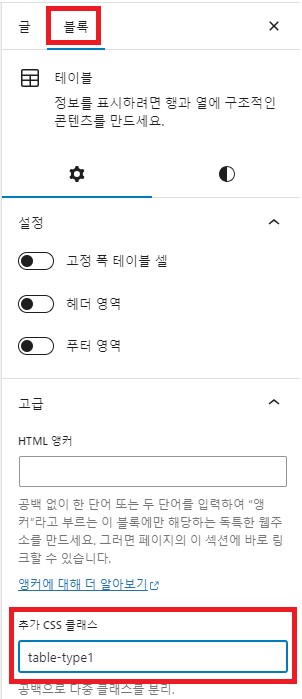
마지막 단계입니다. 에디터에서 글을 작성하는 중 표(테이블)를 추가하시고 마우스로 표를 선택 해보시면 화면 오른쪽에 위의 이미지와 같은 설정 창이 나타납니다. 글 전체 또는 현재 선택되어 있는 블록에 대한 설정을 할 수 있는데, 우리는 현재 표(테이블)가 입력된 블록을 설정할 것이기 때문에 블록을 선택합니다. 그리고 설정 창 하단 추가 CSS 클래스라는 입력란에 조금전에 만들어준 스타일 table-type1을 입력합니다.
맺음말
위와 같이 작업하고 미리보기 해보시면 입력한 표 스타일이 적용된 걸 알 수 있습니다. 사실 이번 예제는 표에 대한 스타일만 말씀드렸지만 어떤 스타일이든 원하는 스타일을 추가하고 블록 설정에 해당 스타일의 key 값을 입력해주면 그 스타일이 블록에 적용됩니다. table-stype1, table-style2 등과 같이 여러 개의 스타일을 미리 만들어 놓고 원하는 스타일을 적용할 수도 있고요. 혹시 잘 안되거나 어려운 부분이 있으면 알려주세요. 감사합니다.
- 워드프레스 플러그인 WPcode 활용방법
- 워드프레스에서 표(테이블) 예쁘게 꾸미기
- 워드프레스 글 하단에 관련 글 목록 입력하기
- Ad Inserter 이용해서 애드센스 배치하기
- 애드센스 수동 배치할 때 주의할 점 – 중복코드 제외하기
Leave a Reply