워드프레스를 운영하다 보면 특정 코드를 여러 글에 반복해서 사용할 일이 많이 있는데 WPCode를 사용하면 효과적으로 이러한 환경에 대응할 수 있습니다. 기능들이 정말 많은데 딱 제가 사용하는 정도만 소개 드릴게요.
WPCode 활용 대상
- 스타일시트(CSS) 코드 작성 및 관리
- 자바스크립트 코드 작성 및 적용
- HTML 코드 작성 및 적용
- Header & Footer에 코드 추가
플러그인 설치

WPCode 라는 키워드로 검색하시면 위와 같은 플러그인이 검색 됩니다. 이 플러그인을 설치하시고, 상태도 활성 상태로 변경해주셔야 실제로 플러그인 사용이 가능합니다.
코드 작성하기
WPCode 메뉴 진입

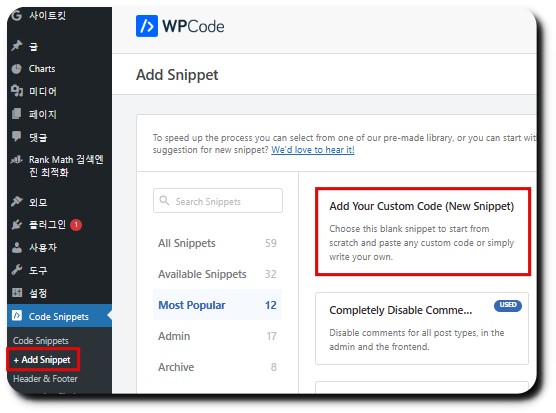
관리자 화면에 보시면 Code Snippets 이라는 메뉴가 있습니다. 이 메뉴가 메뉴이고요, 그 하단에 +Add Snippet 이라고 되어있는 메뉴를 선택하고 오른쪽 화면에 “Add Your Custom Code (New Snippet)” 버튼을 누르세요.

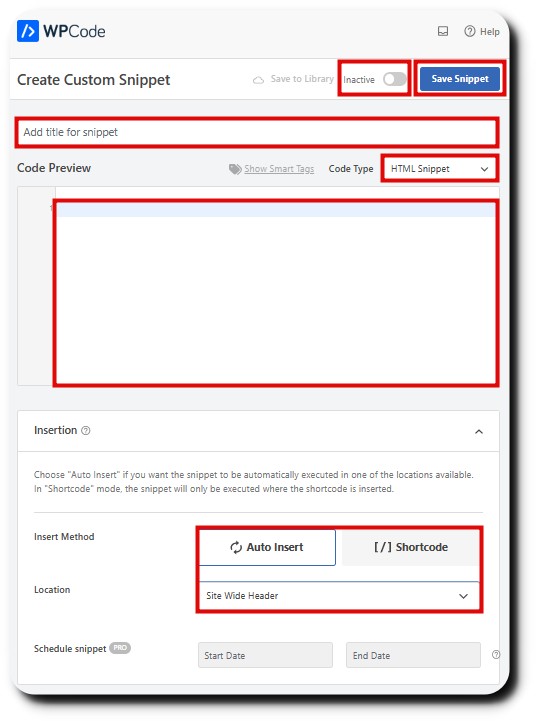
이곳에 본인이 원하는 코드를 작성하고 적용하기만 하면 끝 입니다. 뭔가 내용이 복잡해 보이지만 한번만 해보시면 금방 적응 하실거에요. 혹시 도움이 되실까 싶어서 각 항목에 어떤 내용을 넣고 설정하면 되는지 설명 드릴게요.
제목 및 코드 작성
위의 참고 이미지에서 “Add title for snippet” 이라고 되어있는 부분에 작성할 코드의 제목을 넣으시면 됩니다. 어떤 문구도 상관 없고 지금 작성하시려는 코드를 구분할 수 있는 키워드가 포함되어 있으면 됩니다. 그리고 중간에 가장 큰 네모 박스가 보이시죠, 거기에 작성하시려는 스타일시트(CSS), HTML 또는 자바스크립트를 입력하세요.
코드 타입 설정
지금 작성하신 코드가 스타일시트(CSS)인지, HTML인지 또는 자바스크립트인지를 설정해야 합니다. 위의 참고 이미지에서 HTML Snippet이라고 설정되어있는 항목이 보이시죠? 거기에서 작성하는 코드의 타입을 설정 해주시면 됩니다. HTML이면 HTML Snippet, 단순 텍스트이면 Text Snippet, 자바스크립트이면 JavaScript Snippet, 그리고 스타일시트이면 CSS Snippet을 선택 해주시면 됩니다.
코드 삽입방법 결정
하단에 Auto Insert와 Shortcode 선택하는 항목이 보이시죠? 그곳에서 위에 작성한 코드를 어떻게 삽입할지 설정할 수 있습니다. 만약 Auto Insert를 선택하시면 워드프레스의 특정한 위치에 코드를 자동으로 삽입할 수 있습니다. 코드를 출력할 위치는 Location 항목에서 선택할 수 있습니다. Header나 Sidebar와 같이 항상 노출되는 영역을 선택할 수도 있고 게시글의 몇 번째 문단 뒤와 같이 좀 더 세부적인 위치를 선택할 수도 있습니다.

그리고 Auto Insert를 선택했을 때는 위에 이미지와 같이 어떤 기기에만 출력할지도 선택할 수 있습니다. Any device type을 선택하면 모든 기기에, Desktop 이나 Mobile에만 출력되도록 선택하는 것도 가능합니다.
두번 째 방법은 Shortcode를 사용하는 방법인데요, 저는 이 방법을 더 좋아합니다. 우선 현재 글을 아직 저장하지 않으셨다면 Shortcode 방식을 선택해도 화면에 코드가 출력되지 않습니다. Shortcode 선택 후 현재 글을 저장하면[wpcode id=”1360″]과 같은 코드가 생성됩니다. 이 코드를 게시글이나 워드프레스 어딘가에 그대로 붙여넣기 하시면 작성하신 코드가 그대로 적용됩니다. 저는 자주 사용하는 코드를 구글 Keep 같은 메모장에 저장해놓고 필요할 때마다 복사해서 사용하고 있습니다.
작성한 내용 저장 및 적용
이렇게 작성한 코드를 실제로 적용하려면 코드를 저장하고 상태를 활성 상태로 변경해야 합니다. 참고 이미지 가장 위에 두 개의 빨간 박스가 있는데요, 오른쪽 박스가 저장버튼, 왼쪽에 있는 박스가 상태 활성화를 위한 버튼 입니다. 이렇게 설정해주시면 작성한 코드가 워드프레스에 적용됩니다.
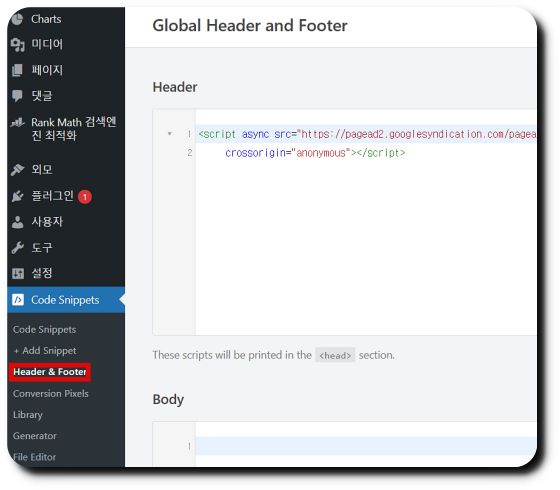
Header Footer에 코드 삽입

이 부분은 따로 설명드릴게 많지 않습니다. 위의 이미지에 보이는 Header & Footer 메뉴를 선택해서 들어가시면 Header, Body, Footer 항목이 있고 각 항목에 코드를 입력할 수 있는 텍스트박스가 있습니다. 워드프레스의 Header, Body, Footer에 공통적으로 입력하고 싶은 항목이 있으시면 여기에 입력하고 저장하시면 됩니다. 저는 구글 애드센스 공통코드 정도만 여기에 입력해서 사용하고 있습니다.
맺음말
글 작성할때 제가 가장 많이 사용하는 플러그인이 WPCode 그리고 Ad Inserter 입니다. 두 플러그인이 사실 기능적으로 겹치는 부분이 많이 있지만 또 각각의 장점이 있기 때문에 잘 활용하면 강력한 도구가 될 수 있습니다. 사실 이러한 기능을 하는 플러그인이 많이 있기는 하지만 그 중에서 WPCode를 사용하기로 선택하신 분께는 오늘 글이 조금이라도 도움이 되었으면 좋겠습니다. 감사합니다.
- 워드프레스 플러그인 WPcode 활용방법
- 워드프레스에서 표(테이블) 예쁘게 꾸미기
- 워드프레스 글 하단에 관련 글 목록 입력하기
- Ad Inserter 이용해서 애드센스 배치하기
- 애드센스 수동 배치할 때 주의할 점 – 중복코드 제외하기
Leave a Reply