워드프레스에 애드센스를 배치할 때 블로그 외관을 해치지 않는 동시에 내가 원하는 위치에 광고를 배치하고자 한다면 수동광고 기능을 이용해야 합니다. 하지만 글을 쓸 때마다 광고 코드를 수동으로 배치한다는 게 쉬운 일이 아죠. 이러한 작업을 쉽게 만들어주는 대표적인 플러그인이 Ad Inserter 인데요, 이번 글 에서는 Ad Inserter의 주요 기능에 대해 설명 드릴게요.
Ad Inserter 활용하기
광고 코드 입력

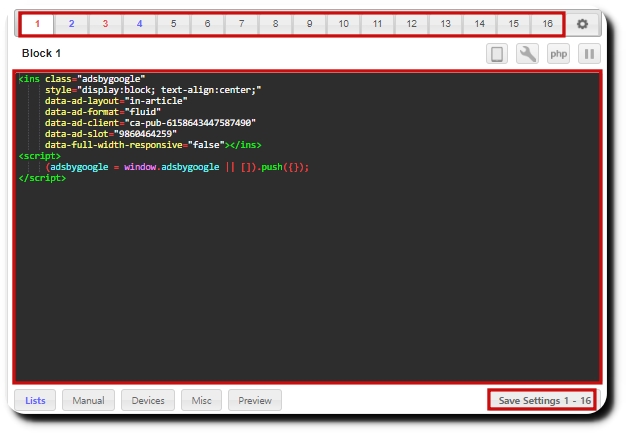
Ad Inserter 메뉴에 들어가면 위와 같은 화면이 나옵니다. 우선 가장 기본적으로 광고 코드를 입력하고 저장하는 방법을 알아야겠죠. 위에 이미지 상단의 빨간 박스를 보시면 1분터 16까지의 탭이 나옵니다. 각각의 번호에 광고 코드를 입력할 수 있습니다. 저는 1번 탭에는 게시글 상단, 2번 탭에는 중간, 3번 탭에는 하단에 출력할 광고 코드를 입력했습니다. 두 번째 빨간 박스에는 실제 광고 코드를 입력합니다. 그리고 오른쪽 하단에 있는 “Save Settings 1-16” 버튼을 누르시면 1번부터 16번 탭까지 입력한 내용이 한번에 저장됩니다.
광고를 출력할 영역 설정

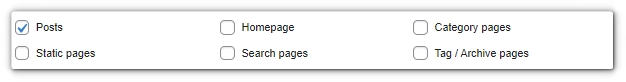
광고를 어디에 출력할지 설정합니다. 저의 경우 Ad Inserter에서 설정한 모든 광고를 제가 작성한 글 안에만 출력합니다. 따라서 다른 곳은 선택하지 않고 Posts만 선택했습니다.
광고 자동출력 여부 및 위치 설정

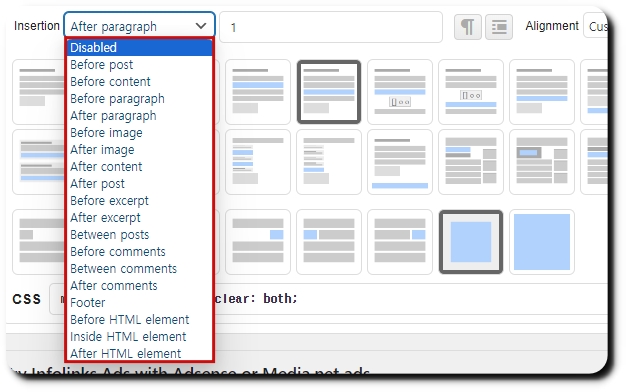
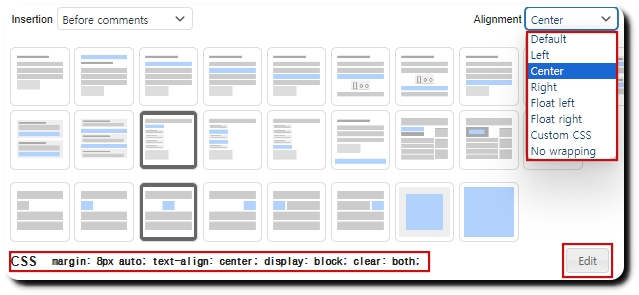
출력하고자 하는 광고는 수동으로 출력할 수도 있고 자동으로 출력할 수도 있습니다. 수동으로 출력하고자 한다면 Insertion 항목에서 Disabled 를 선택하시면 되고 자동으로 특정 위치에 출력하고자 하신다면 Disabled 외에 특정 위치를 선택하시면 됩니다. 각각의 위치를 어떻게 정확히 아는지에 대해서는 뒤에서 다시 설명 드리겠습니다. 여기서는 대표적인 위치만 말씀 드릴게요.
- Before Post – 제목을 포함한 글 전체보다 앞에 출력
- Before Content – 제목을 제외한 내용중 가장 앞에 출력
- Before Paragraph – 지정된 특정 문단 전에 출력
- Before Image – 지정된 특정 이미지 전에 출력
- Before Comments – 댓글 영역 전에 출력

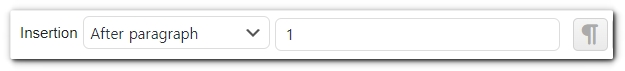
위의 Insertion 설정에서 Pragraph나 Image를 선택하면 몇 번째 문단 혹은 몇 번째 이미지 전/후에 출력할지에 대한 세부 설정을 한번 더 해야합니다. 위에 보시면 1이라는 숫자가 있는데, 이 숫자는 1번째 문단 이후에 광고를 출력하라는 의미입니다.
출력 스타일 지정

광고를 특정 위치에 출력할 때 어떻게 보여질지를 설정할 수 있습니다. 우측 상단에 Alignment 항목이 있는데요, Left를 선택하시면 왼쪽 정렬, Center를 선택하시면 가운데 정렬입니다. 만약 가운데 정렬인 상태에서 스타일시트를 조금만 더 바꾸고 싶다면 우측 하단의 Edit 버튼을 이용하세요. Edit 버튼 클릭 후, 예를들어 상단에 여백을 더 준다거나 기타 원하는 스타일을 적용할 수 있습니다. 처음부터 Custom CSS를 선택해서 원하는 스타일 시트를 입력할 수도 있습니다.
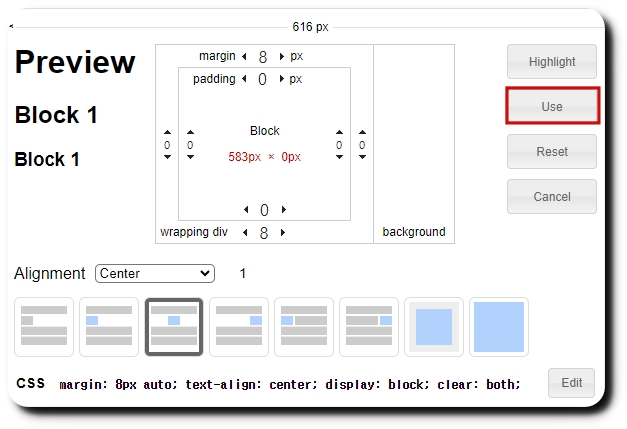
그리고 광고의 출력 스타일을 조금 더 쉽게 설정할 수 있는 방법이 있는데요, 광고 코드 입력하는 텍스트 박스 하단에 Preview 라는 버튼이 있습니다. 그 버튼을 누르시면 아래와 같은 화면이 뜨는데요,

이곳에서 원하는 위치의 여백 등을 설정하신 후 Use 버튼을 누르시면 해당 스타일 시트가 그대로 적용됩니다. 저는 광고 여백 설정할 때 이 기능을 사용하는데 편리하더라고요.
광고 수동 출력

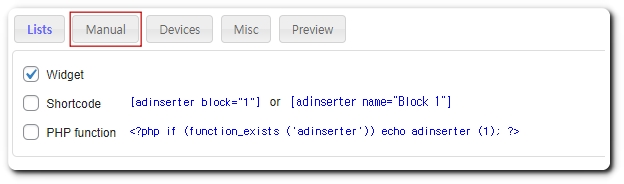
광고 수동 출력을 위해서는 위에 Insertion 설정에서 Disabled를 선택하셔야 합니다. 그리고 위에 빨간색 박스로 표시한 Manual 버튼을 누르시면 보시는 것과 같이 Widget, Shortcode, PHP function을 선택하는 화면이 나옵니다. (실제로는 위의 이미지와 같지 않고 화면 아래쪽에 Widget 등을 선택하는 창이 출력됩니다. 한번 누르면 창이 출력되고 다시 한번 누르면 창이 사라지는 구조입니다)
Widget이 설정되어 있으면 Sidebar에 지금 작성하는 코드를 위젯 형식으로 Drag & Drop 할 수 있습니다. Shortcode는 워드프레스 에디터에 [ adinserter block=”1″ ] 와 같이 입력하면 그 위치에 여기서 작성한 코드가 삽입됩니다.
특정 글에 광고 출력/제외

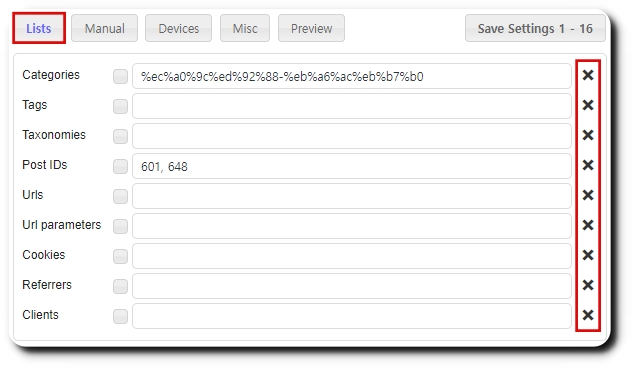
List 버튼을 누르면 Categoreis, Tags 등 워드프레스 내 다양한 글, 페이지 등을 선택할 수 있는 구분이 등장합니다. 특정 카테고리, 특정 태그, 특정 게시글 ID 등을 선택한 후 그 페이지에만 광고가 출력되게 하거나, 그 페이지에만 광고가 출력되지 않게 할 수 있습니다.
화면 오른쪽에 X자 표시가 보이시죠? 이 상태에서는 선택된 페이지에만 광고가 출력되지 않습니다. X자를 한번 클릭하시면 X자가 V자 모양으로 변경되는데요, V자 상태에서는 선택된 페이지에만 광고가 출력됩니다.
광고 출력 위치 확인하기
위에서 설명 드렸던 Insertion 항목을 이용해서 코드 자동출력 기능을 이용할 때 코드가 출력되는 위치를 어디로 잡아야 할지 헷갈릴 수 있습니다. 그 때 사용하면 좋은 기능이 있는데요, 먼저 아래 참고 이미지를 보시죠.

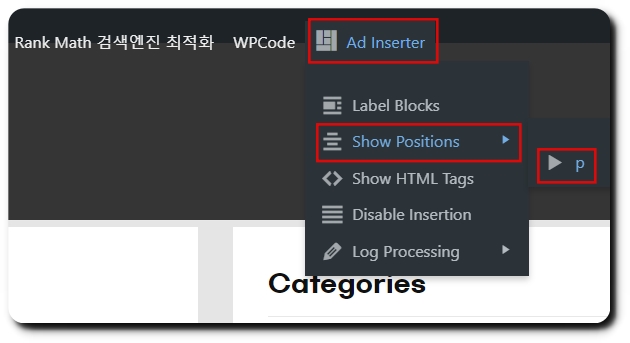
워드프레스 관리자 계정에 로그인 되어있는 상태에서 워드프레스 사이트에 방문하면 화면 상단에 위과 같이 Ad Inserter라는 메뉴가 있습니다. 거기에서 Show Positions를 선택하고 마지막으로 p 라고 되어있는 메뉴를 선택하시면 화면이 아래와 같이 바뀝니다.

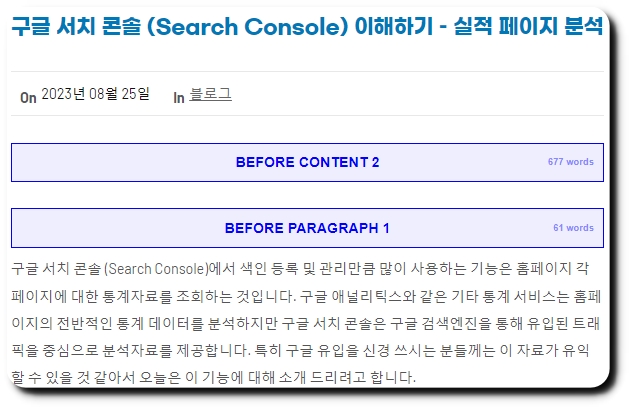
현재 선택된 게시글에서 Before Content의 위치는 어딘지, After Paragraph 1의 위치는 어디인지 등을 직접 화면에서 확인할 수 있습니다. 만약 Ad Inserter 설정할 때 자동 코드삽입 위치가 헷갈리신 분은 이 기능을 한번 이용해보세요.
맺음말
이번 글 에서는 제가 가장 잘 사용하는 플러그인중 하나인 Ad Inserter를 소개해드렸습니다. 사실 말씀드리지 않은 기능들도 많이 있는데 기본적으로 이 글에서 말씀드린 내용 정도만 파악하고 사용하셔도 이용하시는데 전혀 문제 없을거라고 생각합니다. 혹시 이용하시면서 궁금한점 있으시면 언제든 질문 주세요. 감사합니다.
- 워드프레스 플러그인 WPcode 활용방법
- 워드프레스에서 표(테이블) 예쁘게 꾸미기
- 워드프레스 글 하단에 관련 글 목록 입력하기
- Ad Inserter 이용해서 애드센스 배치하기
- 애드센스 수동 배치할 때 주의할 점 – 중복코드 제외하기
Leave a Reply